OpenCart একটি সুবিধাজনক এবং ব্যবহারিক বিষয়বস্তু ব্যবস্থাপনা সিস্টেম, যার ভিত্তিতে আপনি বিনামূল্যে একটি পূর্ণাঙ্গ এবং বহুমুখী অনলাইন স্টোর তৈরি করতে পারেন। এই বিভাগটি আপনাকে এটি কীভাবে ইনস্টল করতে হয় তা শেখাবে এবং এটির সাথে কীভাবে কাজ করতে হবে তার একটি সাধারণ ধারণা দেবে। আমরা OpenCart 2.x, বা বরং OpenCart 2.1.0.2 বিবেচনা করি, যেহেতু বিভাগটি তৈরি করার সময় এটিই সর্বশেষ সংস্করণ যার একটি স্থানীয়করণ রয়েছে।
- 1 লোকালহোস্টে কীভাবে সিএমএস ওপেনকার্ট ইনস্টল করবেন
হোম হোস্টিং-এ ইঞ্জিন ইনস্টল করার জন্য একটি বিশদ নির্দেশিকা, যেখানে আপনি ওয়েবে ডোমেন কেনা বা হোস্টিং নিবন্ধন না করেই এটি পরীক্ষা করতে পারেন। অফিসিয়াল সংস্করণটি কোথায় ডাউনলোড করতে হবে, ফাইলগুলির সাথে কী করবেন, কীভাবে সেটআপ উইজার্ডটি ব্যবহার করবেন এবং কীভাবে পরে স্টোরটি রুশফাই করবেন - এই সমস্ত নিবন্ধে বর্ণিত হয়েছে।
- 2 কিভাবে হোস্টিং এ CMS OpenCart ইনস্টল করবেন
হোস্টিং এ CMS ইনস্টল করার জন্য নির্দেশাবলী। নির্ভরযোগ্য এবং সস্তা বেগেটকে একটি উদাহরণ হিসাবে নেওয়া হয়েছে, যা একটি সরলীকৃত মোডে অনেক ইঞ্জিন (ওপেনকার্ট কোন ব্যতিক্রম নয়) ইনস্টল করার প্রস্তাব দেয়।
- 3 একটি থিম চয়ন করুন এবং ইনস্টল করুন (ডিজাইন)
OpenCart-এ পর্যাপ্ত সংখ্যক ডিজাইনের থিম রয়েছে, যার মধ্যে বিনামূল্যের থিম রয়েছে, যার কারণে আপনার স্টোর একই ইঞ্জিনের উপর ভিত্তি করে অন্যটির মতো দেখাবে না। নিবন্ধটি থেকে আপনি শিখবেন কোথায় টেমপ্লেটগুলি খুঁজে পাবেন, কীভাবে সেগুলি নির্বাচন এবং ইনস্টল করবেন।
- 4 মৌলিক সেটিংস
সিএমএস ইনস্টল করার সাথে সাথেই, এটিকে অবশ্যই কনফিগার করতে হবে যাতে এটি খুব বেশি ইংরেজি না দেখায়: রুবেলকে মুদ্রা হিসাবে সেট করুন, দৈর্ঘ্য এবং ওজনের ইউনিটগুলিকে রাশি করুন, পণ্য প্রদর্শনে পরিবর্তন করুন।
- 5 ওপেনকার্ট মডিউল
ইঞ্জিনের জন্য লেখা প্রচুর সংখকএক্সটেনশন কিন্তু সেগুলি কোথায় খুঁজে পাওয়া যায়, সেগুলি কী ধরনের এবং কীভাবে তারা একে অপরের থেকে আলাদা, কীভাবে OCMod এবং VQMod প্লাগইনগুলি সঠিকভাবে ইনস্টল করতে হয় এবং কীভাবে সেগুলিকে সক্রিয় করতে হয় - আপনি একটি নিবন্ধ ছাড়া এটি বের করার সম্ভাবনা কম।
- 6 এসইও একটি বিট
দোকানের উন্নতির জন্য, এটিকে ভালভাবে অপ্টিমাইজ করা দরকার যাতে অনুসন্ধান রোবট বা গ্রাহকদের বিভ্রান্ত না হয়। অপ্টিমাইজেশান ম্যানুয়ালি করা যেতে পারে, কিন্তু প্রক্রিয়াটিকে স্বয়ংক্রিয় করে এমন এক্সটেনশন থাকলে কেন চাকাটি পুনরায় উদ্ভাবন করবেন? উপাদান তিনটি প্রদত্ত এবং তিনটি বিনামূল্যে এসইও অপ্টিমাইজেশান মডিউল চালু করবে (ডাউনলোড পৃষ্ঠাগুলির লিঙ্ক ভিতরে রয়েছে)।
- OpenCart-এ 7 Google Analytics
স্টোর বিশ্লেষণ রূপান্তর বাড়াতে পারে এবং ওয়েবমাস্টারদের পরামর্শ দিতে পারে কিভাবে ইন্টারফেস উন্নত করা যায়। আপনার সাইটে কার্যকলাপ নিরীক্ষণের জন্য Google Analytics হল সবচেয়ে শক্তিশালী টুলগুলির মধ্যে একটি। নিবন্ধটি আপনার অনলাইন স্টোরে কীভাবে এটি কাজ করতে হয় এবং বিশেষ কোডটি কোথায় অনুলিপি করতে হয় সে সম্পর্কে কথা বলে।
- 8 কিভাবে বিষয়বস্তু সম্পাদনা করতে হয়
- 9 বিক্রয় ট্র্যাকিং
অর্ডার এবং দর্শকদের পরিসংখ্যান সংগ্রহের জন্য নিয়মিত সরঞ্জামগুলির ওভারভিউ। যখন অনলাইন স্টোর গতি পেতে শুরু করে এবং বিক্রয় এমন অনুপাতে পৌঁছায় যে সেগুলিকে ম্যানুয়ালি নিয়ন্ত্রণ করা খুব কঠিন হয়ে পড়ে তখন আপনি কোথায় দেখতে হবে তা জানতে পারবেন।
যদিও এই বিভাগটি OpenCart এর সাথে কাজ করার বিষয়ে বিস্তারিত এবং ব্যাপক তথ্য প্রদান করে না, তবে এটি অবশ্যই নতুনদের জন্য উপযোগী হবে যারা এই সিস্টেমের সাথে সম্পূর্ণ অপরিচিত। এটি একটি বেস সরবরাহ করে এবং এটি আয়ত্ত করার পরে, স্টোরের প্রশাসনের সাথে আপনার কোনও অসুবিধা হবে না, যেহেতু ইঞ্জিনটি বোধগম্য এবং একটি বন্ধুত্বপূর্ণ ইন্টারফেস রয়েছে।
দিমিত্রি ডিমেনটি
![]()
এই নিবন্ধটি থেকে আপনি শিখবেন কিভাবে CMS OpenCart-এ একটি অনলাইন স্টোর তৈরি করতে হয়।
কেন আপনি OpenCart সঙ্গে কাজ করা উচিত
আপনি কোন ইঞ্জিন ব্যবহার করেন তা ক্রেতারা চিন্তা করেন না। তারা দ্রুত একটি উপযুক্ত পণ্য খুঁজে পেতে চায়, নিশ্চিত করুন যে দামটি গ্রহণযোগ্য এবং বিক্রেতা নির্ভরযোগ্য, একটি অর্ডার দিন, এর জন্য অর্থ প্রদান করুন সুবিধাজনক উপায়এবং এটি দ্রুত পান। সিএমএস ওপেনকার্টের মাধ্যমে, দর্শকদের এই চাহিদাগুলি পূরণ করা যেতে পারে।
আপনি কোন ইঞ্জিন ব্যবহার করেন তা আপনি চিন্তা করেন না। একটি অনলাইন স্টোরের CMS অবশ্যই নিম্নলিখিত বৈশিষ্ট্যগুলি পূরণ করবে:
বিনামূল্যে বিতরণ. কেন একটি ইঞ্জিনের জন্য অর্থ প্রদান যখন সেখানে গুণমান বিনামূল্যে পণ্য আছে?
সহজ এবং স্বজ্ঞাত প্রশাসনিক প্যানেল. আপনার ভাইকে আধা ঘন্টার মধ্যে অনলাইন স্টোরের অ্যাডমিন প্যানেলের সাথে ডিল করা উচিত, যারা স্কুল ছুটির সময় সাইটের উন্নয়নে সাহায্য করবে।
অন্তর্নির্মিত বিক্রয় পর্যবেক্ষণ সিস্টেম. অবশ্যই, আপনি Yandex.Metrics বা Google Analytics ব্যবহার করে প্রধান কর্মক্ষমতা মেট্রিক্স ট্র্যাক করবেন। কিন্তু অ্যাডমিন প্যানেলের প্রতিটি প্রবেশদ্বারে কিছু ডেটা গ্রহণ করা দরকারী।
রেডিমেড সাহায্যে কাস্টমাইজেশন এবং কার্যকারিতা সম্প্রসারণের সম্ভাবনা বিনামূল্যে টেমপ্লেট, মডিউল এবং প্লাগইন। একজন নবীন ইন্টারনেট ব্যবসায়ীর জন্য ডিজাইনার এবং ওয়েব ডেভেলপারদের বেতনের জন্য অর্থ ব্যয় করা সহজ নয়।
SEO বন্ধুত্বপূর্ণ. CMS OpenCart এর রাশিয়ান সমাবেশ CNC ফাংশন সমর্থন করে। এবং অতিরিক্ত এক্সটেনশন এবং সেটিংসের সাহায্যে, ইঞ্জিনটিকে ওয়েবসাইট প্রচারের জন্য সার্চ ইঞ্জিনের প্রয়োজনীয়তার সাথে সঙ্গতিপূর্ণ করা যেতে পারে।
নিরাপত্তা পেমেন্ট মডিউল এবং নিরাপত্তা মডিউলের সাহায্যে আপনি ক্রেতাদের রক্ষা করতে পারেন।
তালিকাভুক্ত বৈশিষ্ট্যগুলি সিএমএস ওপেনকার্টের সাথে মিলে যায়৷ নীচে আপনি এই ইঞ্জিনে একটি অনলাইন স্টোর তৈরি করার নির্দেশাবলী পাবেন।
ধাপ 1: OpenCart ইনস্টল করুন
আপনি একটি ডোমেন নিবন্ধন করার পরে এবং হোস্টিং প্রদানকারীর পরিষেবাগুলির জন্য অর্থ প্রদান করার পরে ওপেনকার্ট ইনস্টল করতে পারেন। আপনি যদি ইঞ্জিনগুলির স্বয়ংক্রিয়-ইনস্টলেশনের জন্য সমর্থন সহ একটি হোস্টিং বেছে নিয়ে থাকেন তবে নিম্নরূপ এগিয়ে যান।
কন্ট্রোল প্যানেলে, উপলব্ধ ইনস্টলেশনের তালিকায়, OpenCart-এর বর্তমান সংস্করণ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি Softaculos ব্যবহার করে cPanel-এ CMS ইনস্টল করতে পারেন। স্বয়ংক্রিয় ইনস্টলেশন চালান।



স্বয়ংক্রিয় ইনস্টলার চালান।
আপনি যদি CMS স্বয়ংক্রিয়-ইনস্টলেশনের জন্য সমর্থন ছাড়াই হোস্টিং বেছে নিয়ে থাকেন, তাহলে নিম্নরূপ এগিয়ে যান:
হোস্টিং কন্ট্রোল ক্যাবিনেটে একটি ডাটাবেস তৈরি করুন। নাম, লগইন এবং পাসওয়ার্ড উল্লেখ করুন।
সংরক্ষণাগারটি আনপ্যাক করুন এবং একটি FTP ক্লায়েন্ট যেমন SmartFTP বা FileZilla ব্যবহার করে সার্ভারে ফাইলগুলি আপলোড করুন৷ হোস্টিং প্রদানকারীর কাছ থেকে FTP-এর মাধ্যমে সার্ভার অ্যাক্সেস করার জন্য ডেটা পান।
আপনার ব্রাউজারের ঠিকানা বারে সাইটের URL লিখুন। লাইসেন্স চুক্তি গ্রহণ করুন, ডাটাবেস অ্যাক্সেস ডেটা প্রদান করুন এবং CMS ইনস্টল করুন।
OpenCart Total Security এর মত একটি ফ্রি সিকিউরিটি মডিউল ইনস্টল করুন। অ্যাড-অন সাইটটিকে অনুপ্রবেশকারীদের কার্যকলাপ থেকে রক্ষা করে।
বিশ্লেষণ এবং মনিটরিং সিস্টেমের সাথে একটি সাইট সংযোগ কিভাবে
Google Analytics সংযোগ করতে, অন্তর্নির্মিত মডিউল সক্রিয় করুন। এটি করার জন্য, অ্যাডমিন মেনু "মডিউল - এক্সটেনশন" এ যান, ড্রপ-ডাউন মেনু ব্যবহার করে, "বিশ্লেষণ" বিকল্পটি নির্বাচন করুন এবং Google Analytics বিকল্পের পাশে "যোগ করুন" বোতামে ক্লিক করুন।

মডিউল সম্পাদনা মেনুতে, বিশ্লেষণ কোড যোগ করুন এবং স্থিতিটিকে "সক্ষম" এ পরিবর্তন করুন।

কয়েক মিনিট অপেক্ষা করুন এবং Google Analytics-এ ডেটা আসছে কিনা তা পরীক্ষা করুন।

Yandex.Metrica অ্যানালিটিক্স সিস্টেমের সাথে সংযোগ করতে, Google Analytics মডিউলের ক্ষেত্রে ট্র্যাকিং কোড যোগ করুন।

পর্যালোচনা
অনলাইন দোকান মালিকদের
হ্যালো! নববর্ষের ছুটির পরে, আমরা একটি অনলাইন স্টোর চালু করেছি যেখানে আপনি বাচ্চাদের পণ্য যেমন প্র্যাম, স্লেজ, স্নো স্কুটার, টিউবিং, গাড়ির আসন এবং আরও অনেক কিছু অর্ডার করতে বা কিনতে পারবেন। এই বিষয়ে, আমি আপনাকে একটি খুব আকর্ষণীয় পরিষেবা সম্পর্কে বলতে চাই - ShopConstructor.ru। এই পরিষেবাটির সাহায্যে আমাদের কাছে একটি সুন্দর, উচ্চ-মানের এবং সম্পূর্ণ কার্যকরী MI তৈরি করার খুব দ্রুত এবং সস্তা সুযোগ রয়েছে। ম্যানেজার এবং সহায়তা পরিষেবা সর্বদা দ্রুত প্রশ্নের উত্তর দেয় এবং সমস্যা সমাধানে সহায়তা করে। উপায় দ্বারা, বিনামূল্যে বোনাস অনেক আছে. মানের সেবা জন্য ধন্যবাদ বলছি. ওয়েল, আমরা আমাদের অনলাইন স্টোরের প্রত্যেকের জন্য অপেক্ষা করছি।
কোথায় যেতে হবে তার একটি বিশাল পছন্দ ছিল, কিন্তু পর্যালোচনা অনুসারে, শুধুমাত্র একটি এসেছিল, এবং এটি ব্যর্থ হয় নি, হঠাৎ করে, কারও জরুরিভাবে একটি সাশ্রয়ী মূল্যের একটি অনলাইন স্টোরের প্রয়োজন, আপনি Shopconstructor.ru এর সাথে যোগাযোগ করতে পারেন . একটি অনলাইন স্টোরের জরুরী প্রয়োজন ছিল, স্বল্পতম সময়ের মধ্যে, আমি সহকারী পরিচালকদের সাথে যোগাযোগ করেছি, যারা সমস্ত প্রশ্ন স্পষ্ট করেছে এবং সাথে সাথে প্রোগ্রামাররা কাজ শুরু করেছে এবং 5 দিনের মধ্যে সবকিছু প্রস্তুত ছিল। আপনার কাজের জন্য ধন্যবাদ। আপনার যদি এই ধরণের আরও সাইট দরকার হয়, আমি আবার আপনার সাথে যোগাযোগ করব)।
আমি shopconstructor.ru-এর সাথে আমার পরিচিতির গল্প শেয়ার করব। গত 2017 সালের শরত্কালে, আমি এই উপসংহারে পৌঁছেছিলাম যে "সংযোগে" একটি স্টোর থাকা যথেষ্ট নয়, যেহেতু অনলাইন বিক্রয় আমার কাছে আরও পরিচিত, তাই আমি একটি পূর্ণাঙ্গ অনলাইন স্টোর তৈরিতে ফোকাস করার সিদ্ধান্ত নিয়েছি। বাজেট সীমিত ছিল, অনুসন্ধানের মানদণ্ডগুলি সহজ ছিল: ব্যয়বহুল নয়, সুন্দর, চয়ন এবং অর্ডার করা সহজ, নিজেকে সম্পাদনা করার ক্ষমতা, বজায় রাখার জন্য সস্তা, স্টোরের কার্যকারিতা প্রসারিত করার ক্ষমতা (এন্টারপ্রাইজের বৃদ্ধির সাথে)।
একটি IM তৈরি করার জন্য ইন্টারনেটে পর্যাপ্ত অফার রয়েছে, কিন্তু আমার মানদণ্ড অনুযায়ী নির্বাচন করা অত্যন্ত কঠিন ছিল, আমি এক মাসেরও বেশি সময় খুঁজছিলাম। দোকান কনস্ট্রাক্টর পরিষেবার দিকে মনোযোগ দিয়ে, আমি সাইটের প্রায় পুরো সংযোগটি অধ্যয়ন করেছি, যাইহোক দরকারী নিবন্ধতারা আছে
শুভেচ্ছা, সাইটের পাঠক! 🙂
আজ আমরা বিভিন্ন CMS এর সাথে আমাদের পরিচিতি চালিয়ে যাচ্ছি। এবং এই নিবন্ধে আমরা বিবেচনা করা হবে OpenCart-এ একটি অনলাইন স্টোর তৈরি করা.
প্রথমে, আসুন CMS (ইঞ্জিন) সম্পর্কে আমাদের জ্ঞান রিফ্রেশ করি। সংক্ষেপে, এটি একটি রেডিমেড সাইট, যা প্রতিটি মালিক নিজের জন্য সামঞ্জস্য করে, নতুন কার্যকারিতা এবং ইন্টারফেস উপাদানগুলি যোগ করার পাশাপাশি বিদ্যমান একটিকে সংশোধন করে বা সম্পূর্ণরূপে অপসারণ করে যা অপ্রয়োজনীয়, তার মতে।
সুতরাং, নিবন্ধের বিষয়ে ফিরে আসি 🙂 আমরা OpenCart-এ একটি অনলাইন স্টোরের বিকাশ বিবেচনা করছি, কারণ এই ইঞ্জিনটি বিনামূল্যের পণ্যগুলির মধ্যে একটি। এবং এটি আমার বিষয়গত মতামত নয়। সমস্ত রুনেট রেটিংয়ে, তিনি 5 তম অবস্থানের নীচে পড়েন না।
আমি আপনাকে মনে করিয়ে দিই যে এর সুবিধাগুলির মধ্যে রয়েছে ইনস্টলেশন এবং স্টোর পরিচালনার সহজতা, সেইসাথে বিনামূল্যের পণ্যগুলির জন্য শক্তিশালী কার্যকারিতা। এতে সবই পাওয়া যায় প্রয়োজনীয় ক্ষমতা: পণ্য কার্ড এর বিবরণ, ব্যবহারকারীর অ্যাকাউন্ট, শপিং কার্ট, গ্রাহক এবং বিক্রয় বিশ্লেষণ এবং আরও অনেক কিছু। উল্লেখিত নিবন্ধে এর সুবিধা এবং অসুবিধা সম্পর্কে আরও পড়ুন। এবং সর্বোপরি, এটি একটি বিনামূল্যের পণ্য! 🙂
অবশ্যই, এটি একটি সম্পূর্ণ সত্য বিবৃতি নয়, কারণ, আপনি জানেন, বিনামূল্যে পনির শুধুমাত্র একটি মাউসট্র্যাপে রয়েছে 🙂
কিন্তু বাণিজ্যিক ইঞ্জিনের তুলনায়, এর উপর ভিত্তি করে স্টোর চালানোর খরচ হোস্টিংয়ের জন্য অর্থ প্রদান, একটি ডোমেন নাম নিবন্ধন করা এবং মডিউল এবং প্রোগ্রামারদের জন্য অর্থ প্রদানের মধ্যে সীমাবদ্ধ থাকবে যদি আপনার ব্যক্তিগত কিছু করার প্রয়োজন হয়।
উপরের সংক্ষিপ্তসারে, আমি বলব যে ওপেনকার্ট হল এমন একজনের জন্য একটি আদর্শ সমাধান যেটি ছাড়াই একটি ছোট ট্রেডিং সংস্থান চালু করতে চায় বিশেষ খরচ. উপরন্তু, আমি এই ইঞ্জিন জন্য বিশেষ করে কোমল অনুভূতি আছে, কারণ. এটি আমার প্রথম CMS যা দিয়ে আমি একজন ওয়েব প্রোগ্রামার হিসেবে আমার কাজ শুরু করেছি। এই কারণেই তিনি বিভিন্ন ইঞ্জিনে সাইট তৈরি করার জন্য নিবেদিত নিবন্ধগুলির এই সিরিজটি খোলেন 🙂৷
সুতরাং, আসুন আরও বিস্তারিতভাবে OpenCart-এ একটি অনলাইন স্টোর তৈরি করার বিষয়ে কথা বলি।
টেমপ্লেট, মডিউল, সেইসাথে তাদের বিকাশের ইনস্টলেশন, যেমন আগে প্রতিশ্রুতি দেওয়া হয়েছিল, আমি আলাদা নিবন্ধে তৈরি করব।
একটি অনলাইন স্টোর তৈরি করতে CMS OpenCart-এর সংস্করণ নির্বাচন করা হচ্ছে
উপরে এই মুহূর্তেসবচেয়ে বর্তমান সংস্করণ হল 2.1.0.1। এটির মুক্তি 6 অক্টোবর, 2015 এ হয়েছিল।
কারণে যে এটি বেশ সম্প্রতি ছিল, শুধুমাত্র Russified পূর্ববর্তী সংস্করণ OpenCart 2.0.3.1, যা আমরা ব্যবহার করব।
এটা অবশ্যই বলা উচিত যে এই অবস্থা, দুর্ভাগ্যবশত, পণ্যের জন্য সর্বোচ্চ মানের সরকারী সমর্থনের কথা বলে না, কারণ। সংস্করণ 2.0.3.1 প্রকাশের পর থেকে। অর্ধ বছর কেটে গেছে (প্রকাশ মে 29, 2015)। ইন্টারনেটে, আমি ইতিমধ্যে ওপেনকার্টের সর্বশেষ সংস্করণের রাশিয়ান সংস্করণগুলি জুড়ে এসেছি, তবে তারা সমাবেশগুলি, যেমন ইঞ্জিনের আংশিকভাবে পুনরায় ডিজাইন করা সংস্করণ।
- একটি "পরিষ্কার" ইঞ্জিনের তুলনায় তাদের সুবিধাগুলি হল তাদের খুব প্রয়োজনীয় এবং আকর্ষণীয় ফাংশনগুলির সংযোজন (বিল্ট-ইন রাশিয়ান পেমেন্ট সিস্টেম, বিতরণ পদ্ধতি, বিভিন্ন মানদণ্ড সহ ফিল্টার ইত্যাদি)।
- অসুবিধাগুলির মধ্যে রয়েছে যে তারা সর্বদা বিনামূল্যে নয় এবং স্টোর সম্পর্কে প্রশ্নগুলির ক্ষেত্রে, আপনি অফিসিয়াল সমর্থনের উপর নির্ভর করতে পারবেন না, তবে সমাবেশ ফোরামে উত্তর খুঁজতে ধৈর্য ধরুন 🙂
আমরা এই নিবন্ধে তাদের বিবেচনা করব না, তবে আমরা অবশ্যই তাদের জন্য উপাদান উত্সর্গ করব, কারণ। তারা অবশ্যই মনোযোগ প্রাপ্য।
OpenCart-এ একটি অনলাইন স্টোর তৈরির প্রস্তুতিমূলক পর্যায়
সুতরাং, আসুন সরাসরি OpenCart-এ একটি সাইট তৈরিতে এগিয়ে যাই। আমি আপনাকে প্রথমে আপনার কম্পিউটারে এটি ইনস্টল করার পরামর্শ দিচ্ছি। এবং তারপরে, যদি আপনি এটি পছন্দ করেন, ইতিমধ্যে সমাপ্ত স্টোরটি হোস্টিংয়ে স্থানান্তর করুন।
আপনি কিছু ইনস্টল করার আগে, আপনি এটি ডাউনলোড করতে হবে.
ওপেনকার্টের অফিসিয়াল রাশিয়ান-ভাষার প্রতিনিধিত্বের একটি ওয়েবসাইট রয়েছে। সেখান থেকে আমরা ইঞ্জিন ইন্সটলার নেব - http://opencart.ws/download.html। এটি করার জন্য, সর্বশেষ উপলব্ধ ফাইলটি ডাউনলোড করুন - সংস্করণ 2.0.3.1 সহ (অফিসিয়াল ইংরেজি সাইটে পুনঃনির্দেশ করা হয়)।
এখানে আপনি নিজেই ইঞ্জিন আছে. পরবর্তী কি করতে হবে?
CMS OpenCart-এ একটি অনলাইন স্টোর তৈরির পরবর্তী ধাপ হল একটি স্থানীয় ওয়েব সার্ভারে এটির ইনস্টলেশন। যারা এটা কি জানেন না তাদের জন্য, আমি আপনাকে "" নিবন্ধটি পড়ার পরামর্শ দিচ্ছি।
এটি যেমন বলে, আমি ব্যক্তিগতভাবে ওপেন সার্ভার ওয়েব সার্ভার ব্যবহার করি, যা আমি আপনাকে সুপারিশ করি। আপনি এটি ইনস্টল করার পরে, ..\OpenServer\domains ফোল্ডারে যান (এটি সেই ফোল্ডার যেখানে ওয়েব সার্ভারে হোস্ট করা সাইট ফাইলগুলি সংরক্ষণ করা হয়)।
এটিতে ইঞ্জিন সহ সংরক্ষণাগারটি অনুলিপি করুন এবং এটি আনপ্যাক করুন৷ ফলস্বরূপ, আপনি এই মত কিছু পেতে হবে:

এখন আপনাকে ওপেনকার্টে সাইটটি তৈরি করতে হবে।
এটি করার জন্য, আপনার সম্পদের নামের সাথে একটি ফোল্ডার তৈরি করুন। আমার ক্ষেত্রে, এটি "opencart2"।
এর পরে, আমরা ইঞ্জিন ফাইলগুলিকে সাইটে স্থানান্তর করি। এটি করতে, ..\OpenServer\domains\opencart-2.0.3.1\opencart-2.0.3.1\upload ফোল্ডারে যান এবং এতে থাকা সমস্ত ফাইল কপি করুন। যদি কেউ ভুলে যায়, তাহলে এর জন্য Ctrl + A কী সমন্বয় ব্যবহার করা হয়।

আমরা সাইটের তালিকা সহ ডিরেক্টরিতে ফিরে আসি এবং কপি করা ফাইলগুলিকে আপনার স্টোরের ফোল্ডারে পেস্ট করি।
আপনি যদি সবকিছু ঠিকঠাক করে থাকেন, তাহলে আপনার নিম্নলিখিতগুলি শেষ করা উচিত:

ফাইন! যাইহোক, ইঞ্জিন ফাইল এবং সংরক্ষণাগার সহ ফোল্ডারটি মুছে ফেলতে ভুলবেন না যাতে অপ্রয়োজনীয় ফাইলগুলি ছেড়ে না যায় এবং ভবিষ্যতে বিভ্রান্ত না হয়।
OpenCart-এ সাইটের বিকাশের পরবর্তী ধাপে ইনস্টলার চালু করা হবে। তবে প্রথমে আমাদের আরও কিছু প্রাথমিক পদক্ষেপ করতে হবে। ইনস্টলেশন উইজার্ডের মন্তব্যের জন্য আপনি ইনস্টলেশন প্রক্রিয়া চলাকালীন তাদের প্রয়োজনীয়তা সম্পর্কে শিখেছেন, তবে আমরা এর জন্য অপেক্ষা করব না এবং এখনই সবকিছু করব।
প্রথমে, config-dist.php ফাইলটির নাম পরিবর্তন করে config.php করুন। "opencart2\admin" ফোল্ডারে থাকা ফাইলটির সাথে একই কাজ করুন। এই ফাইলগুলি যেখানে, ইঞ্জিন ইনস্টল করার সময়, এর সেটিংস লেখা থাকবে, যা ছাড়া এটি কাজ করবে না। তদতিরিক্ত, আপনি যদি ফাইলগুলি নামহীন রেখে যান তবে ইঞ্জিনটি কেবল ইনস্টল হবে না এবং সেটিংস লেখার অসম্ভবতা সম্পর্কে একটি বার্তা প্রদর্শন করবে।
দ্বিতীয়ত, আমাদের একটি তৈরি করতে হবে। আপনি যদি জানেন না এটি কী এবং কেন এটি প্রয়োজন, আমি আপনাকে একই নামের নিবন্ধের সাথে পরিচিত হওয়ার পরামর্শ দিচ্ছি। এটি করার জন্য, আমরা phpMyAdmin প্রোগ্রামটি ব্যবহার করব, যা OpenServer-এ নির্মিত। আপনি এটি এই মত চালাতে পারেন:

আপনি যখন এই মেনু আইটেমটিতে ক্লিক করেন, তখন এই প্রোগ্রামের অনুমোদন সহ একটি ট্যাব আপনার ইন্টারনেট ব্রাউজারে খুলবে:

OpenServer ইন্সটল করার সময় আপনি যে ব্যবহারকারীর নাম এবং পাসওয়ার্ড উল্লেখ করেছেন আমরা phpMyAdmin-এ লগ ইন করি। আপনি যদি সফলভাবে ডেটা প্রবেশ করেন তবে প্রোগ্রাম উইন্ডোটি আপনার সামনে উপস্থিত হবে:

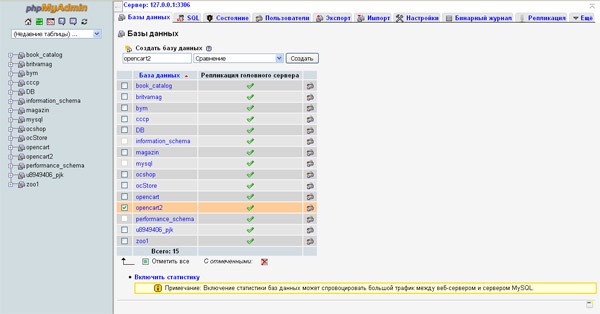
OpenCart-এ একটি অনলাইন স্টোর তৈরির পরবর্তী ধাপ হল একটি ওয়েবসাইট ডাটাবেস যোগ করা। এটি করতে, প্রধান উইন্ডোতে "ডাটাবেস" ট্যাবে ক্লিক করুন।

এখানে আপনাকে ডাটাবেসের নাম লিখতে হবে এবং "তৈরি করুন" এ ক্লিক করতে হবে। আমার ক্ষেত্রে, ডাটাবেসটিকে আমার ওয়েবসাইটের মতোই নাম দেওয়া হয়েছে - "opencart2"।
যেহেতু আমরা অফিসিয়াল ইংলিশ ভার্সন ডাউনলোড করেছি, তাই OpenCart-এ সম্পূর্ণরূপে একটি স্টোর তৈরি করতে, আমাদের ক্র্যাকটিও ডাউনলোড করতে হবে। এটি http://opencart.ws/download.html পৃষ্ঠায় "ওপেনকার্ট 2.0.0.0 - 2.0.3.1 এর জন্য রাশিয়ান ভাষা" লিঙ্কের অধীনে উপলব্ধ। এরপরে, আমরা একই স্কিম অনুযায়ী এগিয়ে যাই - স্থানীয়করণের সাথে সংরক্ষণাগারটি ..\OpenServer\domains ফোল্ডারে অনুলিপি করুন এবং এটি আনপ্যাক করুন:

রাশিয়ানওসি 2 আপলোড ফোল্ডারটি খুলুন এবং দেখুন যে ফাইলগুলি ডিরেক্টরিতে সাজানো আছে যা ইঞ্জিনের কাঠামোর পুনরাবৃত্তি করে:

অতএব, ক্র্যাক ইনস্টল করার জন্য, আমাদের সেগুলিকে অনুলিপি করতে হবে এবং সাইটের সাথে ফোল্ডারে পেস্ট করতে হবে, বিদ্যমান ফাইলগুলিকে ওভাররাইট করতে হবে যদি সেগুলি মিলে যায়৷
কিন্তু, সামনের দিকে তাকিয়ে, আমি আপনাকে হতাশ করতে ত্বরান্বিত করছি যে রাশিয়ান ইন্টারফেস ভাষা শুধুমাত্র ইনস্টলেশনের পরে যোগ করা যেতে পারে। ইনস্টলেশনটি ইংরেজিতে করতে হবে। কিন্তু এতে কোনো ভুল নেই, বিশেষ করে যেহেতু আমি আপনাকে সব প্রয়োজনীয় তথ্য দেখাব এবং কোথায় প্রবেশ করতে হবে 🙂
OpenCart-এ একটি অনলাইন স্টোর তৈরির এই প্রস্তুতিমূলক পর্যায়ে শেষ হয়। এর পরে, আমরা ইঞ্জিনটি নিজেই ইনস্টল করার দিকে এগিয়ে যাই।
কিভাবে OpenCart এ একটি অনলাইন স্টোর তৈরি করবেন: ইঞ্জিন ইনস্টল করা হচ্ছে
আপনি সাইট ফোল্ডারে ইঞ্জিন ফাইলগুলি অনুলিপি করার পরে, আপনাকে অবশ্যই ওয়েব সার্ভারটি পুনরায় চালু করতে হবে যাতে এটি পরিবর্তনগুলি গ্রহণ করে। সার্ভারের প্রধান মেনুতে পুনঃসূচনা ঘটে, যা আপনি লঞ্চ লাইনে (একটি পতাকা আকারে) প্রোগ্রাম আইকনে ক্লিক করলে খোলে।
একটি হলুদ পতাকা আকারে "পুনঃসূচনা" পেন আইটেমটিতে ক্লিক করুন।
উপরের ধাপগুলোর পর, যেকোনো ইন্টারনেট ব্রাউজার (Chrome, Mozilla, Safari, ইত্যাদি) খুলুন এবং ঠিকানা বারে আপনার দোকানের নাম লিখুন।
আপনি যদি ইঞ্জিন ইনস্টলেশন স্ক্রিনে না পান এবং ব্রাউজারটি প্রদত্ত শব্দটি অনুসন্ধান করে খোঁজ যন্ত্রডিফল্টরূপে, "আপনি কি "আপনার সাইটের নাম"-এ যেতে চাচ্ছেন?" প্রশ্ন সহ একটি উইন্ডো উপস্থিত হওয়া উচিত।
"হ্যাঁ" ক্লিক করুন এবং আপনি যদি আগের সমস্ত পদক্ষেপগুলি সঠিকভাবে সম্পাদন করে থাকেন তবে নিম্নলিখিত স্ক্রীনটি আপনার সামনে উপস্থিত হবে:
 এখানে ইঞ্জিন ইনস্টল করার প্রথম ধাপ, যা ছাড়া যেকোনো ধরনের OpenCart-এ একটি অনলাইন স্টোর তৈরি করা অপরিহার্য - একটি ঐতিহ্যগত লাইসেন্স চুক্তি। যা ঐতিহ্যগতভাবে কেউ পড়ে না 🙂
এখানে ইঞ্জিন ইনস্টল করার প্রথম ধাপ, যা ছাড়া যেকোনো ধরনের OpenCart-এ একটি অনলাইন স্টোর তৈরি করা অপরিহার্য - একটি ঐতিহ্যগত লাইসেন্স চুক্তি। যা ঐতিহ্যগতভাবে কেউ পড়ে না 🙂
অতএব, "চালিয়ে যান" ("চালিয়ে যান") ক্লিক করুন এবং এগিয়ে যান।
 দ্বিতীয় ধাপে, সিস্টেমটি পরীক্ষা করা হয়: OpenCart-এ একটি অনলাইন স্টোর তৈরি করার জন্য এটি কতটা প্রস্তুত। একটি নিয়ম হিসাবে, সার্ভার সফ্টওয়্যারের জন্য কোন প্রয়োজনীয়তা নেই। যদি কোথাও একটি লাল পতাকা থাকে, তাহলে আপনাকে ইন্টারনেটে পড়তে হবে কিভাবে OpenServer-এ অনুপযুক্ত প্রোগ্রামের সংস্করণ আপডেট করতে হয়, অথবা ওয়েব সার্ভার নিজেই ইনস্টল করার সময় পণ্যের সর্বশেষ সংস্করণটি ব্যবহার করতে হয়। তাহলে আর কোনো সমস্যা হবে না।
দ্বিতীয় ধাপে, সিস্টেমটি পরীক্ষা করা হয়: OpenCart-এ একটি অনলাইন স্টোর তৈরি করার জন্য এটি কতটা প্রস্তুত। একটি নিয়ম হিসাবে, সার্ভার সফ্টওয়্যারের জন্য কোন প্রয়োজনীয়তা নেই। যদি কোথাও একটি লাল পতাকা থাকে, তাহলে আপনাকে ইন্টারনেটে পড়তে হবে কিভাবে OpenServer-এ অনুপযুক্ত প্রোগ্রামের সংস্করণ আপডেট করতে হয়, অথবা ওয়েব সার্ভার নিজেই ইনস্টল করার সময় পণ্যের সর্বশেষ সংস্করণটি ব্যবহার করতে হয়। তাহলে আর কোনো সমস্যা হবে না।
পুনশ্চ. আমার ওপেন সার্ভারের সংস্করণটি তাজা থেকে অনেক দূরে, তবে এটি প্রয়োজনীয়তাগুলিকে সন্তুষ্ট করে।
তৃতীয় ব্লকে (যেটি কোনো কারণে ইনস্টলেশন স্ক্রিনে ক্রমিক নম্বর 4 রয়েছে 🙂), একটি সতর্কতা দেখা যেত যদি আমরা config-dist.php ফাইলগুলির নাম পরিবর্তন না করতাম।
শেষ ব্লকে (এটি আমার জন্য ছবিতে মাপসই হয়নি), ইঞ্জিনের বিভিন্ন ডিরেক্টরি অ্যাক্সেস করার অধিকারগুলি প্রদর্শিত হয়। এখানে, এছাড়াও, একটি নিয়ম হিসাবে, সবকিছু ক্রমানুযায়ী। যদি কোন বিধিনিষেধ থাকে, তাহলে সেগুলি সাইটের রুট ফোল্ডারের অধিকার বা ..\OpenServer\domains এর উপর নির্ভর করে। এই ক্ষেত্রে, আপনাকে তাদের জন্য সর্বজনীন অ্যাক্সেস খুলতে হবে।
সবকিছু ঠিকঠাক থাকলে, আমরা "চালিয়ে যান" এ ক্লিক করে ওপেনকার্টে একটি অনলাইন স্টোর তৈরি করতে থাকি।
 CMS ইনস্টলেশনের তৃতীয় স্ক্রিনে, আমরা ডাটাবেস অ্যাক্সেস করতে ডেটা প্রবেশ করি (যা আমরা সফলভাবে পূর্ব-তৈরি করেছি)। এবং সাইট অ্যাডমিনিস্ট্রেটর অ্যাকাউন্ট সেটিংস: তার ব্যবহারকারীর নাম এবং পাসওয়ার্ড (যার অধীনে আপনি প্রশাসনিক অংশে লগ ইন করবেন), পাশাপাশি একটি ই-মেইল যা অভিযোগ এবং গ্রাহক সহায়তার জন্য সাইটে নির্দিষ্ট করা যেতে পারে 🙂
CMS ইনস্টলেশনের তৃতীয় স্ক্রিনে, আমরা ডাটাবেস অ্যাক্সেস করতে ডেটা প্রবেশ করি (যা আমরা সফলভাবে পূর্ব-তৈরি করেছি)। এবং সাইট অ্যাডমিনিস্ট্রেটর অ্যাকাউন্ট সেটিংস: তার ব্যবহারকারীর নাম এবং পাসওয়ার্ড (যার অধীনে আপনি প্রশাসনিক অংশে লগ ইন করবেন), পাশাপাশি একটি ই-মেইল যা অভিযোগ এবং গ্রাহক সহায়তার জন্য সাইটে নির্দিষ্ট করা যেতে পারে 🙂
ডাটাবেস সংযোগ সেটিংসে, ফাঁকা ক্ষেত্রগুলি লিখুন: লগইন এবং পাসওয়ার্ড অ্যাকাউন্ট phpMyAdmin-এ এবং ডাটাবেসের নাম। অন্য সব ক্ষেত্র অপরিবর্তিত রাখা যেতে পারে.
 সবকিছু ঠিকঠাক থাকলে, আপনার সামনে আপনি প্রশাসনিক অংশ এবং স্টোরফ্রন্টে যাওয়ার বোতাম সহ ইঞ্জিন ইনস্টলেশনের চূড়ান্ত পর্দা দেখতে পাবেন। ইঞ্জিনের অফিসিয়াল পোর্টালে স্টোর থেকে কিছু মডিউলের লিঙ্কও রয়েছে। যদি কালো আয়তক্ষেত্রগুলি হঠাৎ দেখা যায়, যেমন আমার চিত্রের মতো, চিন্তা করবেন না - এটি প্রোগ্রামারদের একটি ছোট ত্রুটি। লিঙ্কগুলি নিজেরাই কাজ করছে।
সবকিছু ঠিকঠাক থাকলে, আপনার সামনে আপনি প্রশাসনিক অংশ এবং স্টোরফ্রন্টে যাওয়ার বোতাম সহ ইঞ্জিন ইনস্টলেশনের চূড়ান্ত পর্দা দেখতে পাবেন। ইঞ্জিনের অফিসিয়াল পোর্টালে স্টোর থেকে কিছু মডিউলের লিঙ্কও রয়েছে। যদি কালো আয়তক্ষেত্রগুলি হঠাৎ দেখা যায়, যেমন আমার চিত্রের মতো, চিন্তা করবেন না - এটি প্রোগ্রামারদের একটি ছোট ত্রুটি। লিঙ্কগুলি নিজেরাই কাজ করছে।
আমার অভিজ্ঞতায়, আমি বলব এটি এখনই করা ভাল। অন্যথায়, আপনি যখনই প্রশাসনিক অংশে প্রবেশ করতে চান তখন এই সতর্কবার্তাটি উপস্থিত হবে।
ইনস্টলারটি সরাতে, সাইট ফোল্ডারে যান এবং "ইনস্টল" ডিরেক্টরিটি মুছুন। আমাদের আর দরকার হবে না।
এটি OpenCart-এ একটি অনলাইন স্টোর তৈরির প্রথম পর্যায়ের মূল অংশটি সম্পূর্ণ করে। ফলস্বরূপ, আপনি স্টোরফ্রন্টে যেতে পারেন এবং নিশ্চিত করতে পারেন যে সাইটটি কাজ করছে 🙂৷
 সবকিছু মহান! 🙂
সবকিছু মহান! 🙂
একটি ছোট ত্রুটির জন্য যে সবকিছু চালু আছে ইংরেজী ভাষা 🙂
এই পরিস্থিতি সংশোধন করার জন্য, আমরা প্রশাসনিক অংশে প্রবেশ করি এবং Russification চালু করি, যার ফাইলগুলি আমরা খুব শুরুতে সাইটে অনুলিপি করেছি।
 প্রশাসক অ্যাকাউন্টের লগইন এবং পাসওয়ার্ড লিখুন যা আপনি ইঞ্জিন ইনস্টল করার সময় নির্দিষ্ট করেছেন। "লগইন" ("লগইন") ক্লিক করুন।
প্রশাসক অ্যাকাউন্টের লগইন এবং পাসওয়ার্ড লিখুন যা আপনি ইঞ্জিন ইনস্টল করার সময় নির্দিষ্ট করেছেন। "লগইন" ("লগইন") ক্লিক করুন।
 সমস্ত ডেটা সঠিকভাবে প্রবেশ করানো হলে, আপনি একটি চমৎকার OpenCart অ্যাডমিন প্যানেল দেখতে পাবেন, যা আমি ব্যক্তিগতভাবে পছন্দ করি (1.5.x.x সংস্করণে, যেটির সাথে আমি কাজ শুরু করেছি, অ্যাডমিন প্যানেলটি আরও বিনয়ী ছিল)।
সমস্ত ডেটা সঠিকভাবে প্রবেশ করানো হলে, আপনি একটি চমৎকার OpenCart অ্যাডমিন প্যানেল দেখতে পাবেন, যা আমি ব্যক্তিগতভাবে পছন্দ করি (1.5.x.x সংস্করণে, যেটির সাথে আমি কাজ শুরু করেছি, অ্যাডমিন প্যানেলটি আরও বিনয়ী ছিল)।
সুতরাং, OpenCart-এ একটি অনলাইন স্টোর তৈরি করার সময় পরবর্তী লক্ষ্য হল রাশিয়ান ইন্টারফেস ভাষা যোগ করা। এটি করতে, একটি গিয়ার আকারে পাশের মেনু আইটেমটি নির্বাচন করুন:
 খোলে মেনুতে, "স্থানীয়করণ" ("স্থানীয়করণ") আইটেমটি নির্বাচন করুন। এবং খোলা সাবমেনুতে, "ভাষা" ("ভাষা") নির্বাচন করুন।
খোলে মেনুতে, "স্থানীয়করণ" ("স্থানীয়করণ") আইটেমটি নির্বাচন করুন। এবং খোলা সাবমেনুতে, "ভাষা" ("ভাষা") নির্বাচন করুন।
যে স্ক্রিনে খোলে, একটি নতুন ভাষা যোগ করতে একটি নীল পটভূমিতে একটি প্লাস চিহ্ন আকারে উপরের ডানদিকে কোণায় বোতামটিতে ক্লিক করুন৷ ক্লিক করার পরে, এর পরামিতি সহ একটি স্ক্রিন খুলবে:
 এখানে নিম্নলিখিত তথ্য লিখুন:
এখানে নিম্নলিখিত তথ্য লিখুন:
- ভাষার নাম: রাশিয়ান
- কোড ("ভাষা কোড"): en
- লোকেল ("স্থানীয়করণ"): ru_RU.UTF-8, ru_RU, রাশিয়ান
- ছবি ("চিত্র"): en.png
- ডিরেক্টরি ("ফোল্ডার"): ইংরেজি
বাকি ক্ষেত্রগুলি অপরিবর্তিত রয়েছে। আমরা ভাষা সংরক্ষণ করতে একটি নীল পটভূমিতে একটি ফ্লপি ডিস্ক আকারে উপরের ডানদিকের কোণায় বোতাম টিপুন। সম্পাদিত ক্রিয়াগুলির পরে, ভাষার তালিকাটি ফর্মটি গ্রহণ করবে:
 OpenCart-এ একটি অনলাইন স্টোর তৈরির পথে পরবর্তী ধাপ হল সাইটে ভাষা সক্ষম করা। এটি করার জন্য, অ্যাডমিন প্যানেলের পাশের মেনুতে, আবার গিয়ারটি নির্বাচন করুন এবং "সেটিংস" আইটেমে ক্লিক করুন।
OpenCart-এ একটি অনলাইন স্টোর তৈরির পথে পরবর্তী ধাপ হল সাইটে ভাষা সক্ষম করা। এটি করার জন্য, অ্যাডমিন প্যানেলের পাশের মেনুতে, আবার গিয়ারটি নির্বাচন করুন এবং "সেটিংস" আইটেমে ক্লিক করুন।
 সাইটের তালিকা সহ প্রদর্শিত স্ক্রিনে (ওপেনকার্ট আপনাকে ইঞ্জিনের উপর ভিত্তি করে বেশ কয়েকটি স্টোর তৈরি করতে এবং একটি অ্যাডমিন প্যানেল থেকে সেগুলি পরিচালনা করতে দেয়), আমাদের সাইটের সেটিংস খুলুন।
সাইটের তালিকা সহ প্রদর্শিত স্ক্রিনে (ওপেনকার্ট আপনাকে ইঞ্জিনের উপর ভিত্তি করে বেশ কয়েকটি স্টোর তৈরি করতে এবং একটি অ্যাডমিন প্যানেল থেকে সেগুলি পরিচালনা করতে দেয়), আমাদের সাইটের সেটিংস খুলুন।
এটি একটি নীল পটভূমিতে একটি পেন্সিল আকারে একটি বোতামে ক্লিক করে করা হয়, এটি আপনার সাইটের ঠিকানা এবং শিলালিপি "আপনার দোকান" ("আপনার দোকান") হিসাবে একই লাইনে অবস্থিত।
খোলে সেটিংস স্ক্রিনে, "স্থানীয়" ট্যাবটি নির্বাচন করুন:
 এখানে আমরা দোকানটি অবস্থিত দেশ এবং অঞ্চল নির্বাচন করি (ডেলিভারির খরচ গণনা করার সময় এটি বিবেচনা করা হবে), স্টোরফ্রন্টের ভাষা এবং প্রশাসনিক অংশ।
এখানে আমরা দোকানটি অবস্থিত দেশ এবং অঞ্চল নির্বাচন করি (ডেলিভারির খরচ গণনা করার সময় এটি বিবেচনা করা হবে), স্টোরফ্রন্টের ভাষা এবং প্রশাসনিক অংশ।
মুদ্রাগুলিও উপলব্ধ (ভবিষ্যতে কোনও সমস্যা ছাড়াই এই তালিকাটি সম্পাদনা করা সম্ভব হবে) এবং পরিমাপের একক (পণ্যের বৈশিষ্ট্যগুলি নির্দিষ্ট করার সময় ব্যবহৃত হয়)।
মানগুলি প্রবেশ করার পরে, ডিস্কেটের সাথে বোতাম টিপে পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না।
 এবং এখানে আমাদের দোকানের Russified অ্যাডমিন প্যানেল আছে! 🙂 স্টোরফ্রন্ট চেক করা হচ্ছে (ক্লায়েন্ট সাইড):
এবং এখানে আমাদের দোকানের Russified অ্যাডমিন প্যানেল আছে! 🙂 স্টোরফ্রন্ট চেক করা হচ্ছে (ক্লায়েন্ট সাইড):
 এবং এখানে এটি একরকম খুব বেশি নয় 🙂 কিন্তু অন্যদিকে, একটি ড্রপ-ডাউন মেনু খুব উপরে বাম দিকে একটি ভাষার পছন্দের সাথে উপস্থিত হয়েছিল, যা ডিফল্টরূপে সেখানে ছিল না। রাশিয়ান ভাষা চয়ন করুন।
এবং এখানে এটি একরকম খুব বেশি নয় 🙂 কিন্তু অন্যদিকে, একটি ড্রপ-ডাউন মেনু খুব উপরে বাম দিকে একটি ভাষার পছন্দের সাথে উপস্থিত হয়েছিল, যা ডিফল্টরূপে সেখানে ছিল না। রাশিয়ান ভাষা চয়ন করুন।
কিন্তু Russification সঙ্গে, ভাষা শুধুমাত্র নিয়ন্ত্রণে পরিবর্তিত হয়. বিভাগগুলির নাম, পণ্য এবং তাদের বিবরণগুলি তাদের স্থানীয় ইংরেজিতে রয়ে গেছে (আমি বিশেষভাবে শপিং কার্টের স্ক্রিন নিয়ে এসেছি, যেখানে প্রচুর সংখ্যক নিয়ন্ত্রণ রয়েছে এবং আপনি আমাদের পরিবর্তনের কাজ সম্পর্কে নিশ্চিত ছিলেন)।
তবে এখানেও চিন্তার কিছু নেই, কারণ। OpenCart-এ একটি অনলাইন স্টোর তৈরি করার সময়, আপনি এখনও ডিফল্ট (ডিফল্টভাবে সেট করা) বিভাগ, পণ্য এবং বিবরণ আপনার নিজের মতো পরিবর্তন করবেন, যা আপনি ট্রেড করবেন।
এই মুহুর্তে, ওপেনকার্টে একটি সাইট তৈরির প্রথম পর্যায়ে - কম্পিউটারে ইঞ্জিন ইনস্টল করা শেষ হয়। আমাদের সামনে গ্রাফিক টেমপ্লেট, মডিউল ইনস্টল করা এবং পণ্য দিয়ে দোকান ভর্তি করা।
আমি স্থানান্তর সম্পর্কে কিছু কথা বলব প্রস্তুত দোকানহোস্টিং এর জন্য।
আমি আপনাকে মনে করিয়ে দিই যে আমরা দোকানটিকে একটি স্থানীয় ওয়েব সার্ভারে স্থাপন করেছি।
একটি দূরবর্তী সার্ভারে অবিলম্বে ইঞ্জিন ইনস্টল করার সময়, পদ্ধতিটি ঠিক একই: সার্ভারে ইনস্টলারটি অনুলিপি করুন, একটি প্রকল্প ফোল্ডার তৈরি করুন, ফাইলগুলি অনুলিপি করুন এবং ইনস্টলেশন প্রক্রিয়া শুরু করুন। এই ক্ষেত্রে, স্টোরটিকে হোস্টিংয়ে স্থানান্তর করার পর্যায়টি অবশ্যই এড়িয়ে যাবে 🙂
এই বর্ণনা একটি পরিচায়ক নিবন্ধ OpenCart এ একটি অনলাইন স্টোর তৈরি করা,এর যৌক্তিক উপসংহারে আসছে 🙂 সামনে আপনার জন্য অপেক্ষা করছে বিস্তারিত বিবরণস্টোর স্থাপনের পরবর্তী ধাপ, এবং আমি OpenCart বিল্ড সম্পর্কে আরও বিস্তারিত জানাব, যা ইতিমধ্যেই উল্লেখ করা হয়েছে, একটি "বিশুদ্ধ" পণ্যের তুলনায় অনেকগুলি সুবিধা রয়েছে৷
নতুন নিবন্ধ প্রকাশের বিষয়ে সচেতন হতে আপডেটগুলিতে সদস্যতা নিন, এন্ট্রি শেয়ার করুন সামাজিক যোগাযোগআপনার বন্ধুদের সাথে, আলোচনায় তাদের জড়িত করুন।
আমি মন্তব্যে আপনার প্রতিক্রিয়া এবং পরামর্শের জন্য অপেক্ষা করছি।
যদি কারো জন্য কিছু কাজ না করে বা আপনার যদি OpenCart ইনস্টল করার বিষয়ে প্রশ্ন থাকে, তাহলে জিজ্ঞাসা করতে দ্বিধা করবেন না! আমি সাহায্য এবং সবাইকে উত্তর দিতে খুশি হবে!
সবার জন্য শুভ কামনা! 🙂
পুনশ্চ.: আপনার যদি একটি ওয়েবসাইটের প্রয়োজন হয় বা বিদ্যমান একটিতে পরিবর্তন করার প্রয়োজন হয়, কিন্তু এর জন্য কোন সময় এবং ইচ্ছা নেই, আমি আমার পরিষেবাগুলি অফার করতে পারি৷
সিএমএস ওপেনকার্ট - নিখুঁত সমাধানএকটি ছোট ট্রেডিং রিসোর্স তৈরি করতে। এটির বিশেষ খরচের প্রয়োজন হয় না এবং এর সুবিধা রয়েছে যেমন:
বহুভাষিক সমর্থন।
পৃষ্ঠা, বিভাগ, পণ্য, ব্র্যান্ডের সীমাহীন সংখ্যা।
মডুলার সিস্টেম (এক প্ল্যাটফর্মে ওপেনকার্টে একাধিক স্টোর তৈরি করার ক্ষমতা)।
সন্ধান যন্ত্র নিখুতকরন.
অ্যাড-অন ইনস্টল করে কার্যকারিতা সম্প্রসারণ।
বিভিন্ন থিম ইনস্টল করার ক্ষমতা।
ওপেনকার্ট - ocStore-এর একটি Russified বর্ধিত সংস্করণও রয়েছে। আমরা এটি ইনস্টল করব, যেহেতু "বক্সের বাইরে" এটি রাশিয়ার জন্য সবচেয়ে কার্যকর। OpenCart থেকে ভিন্ন, এটি ইতিমধ্যেই আছে:
রাশিয়ান ভাষার প্যাক
ডাটাবেস স্থানীয়করণ
এসইও অপ্টিমাইজেশান (পণ্য, বিভাগ, নির্মাতা, ইত্যাদির জন্য শিরোনাম এবং h1 যোগ করা হয়েছে)
বর্ধিত কার্যকারিতা।
সুতরাং, আসুন একটি ওপেনকার্ট স্টোর কীভাবে তৈরি করা যায় সে সম্পর্কে ধাপে ধাপে ওয়াকথ্রু নেওয়া যাক।
ধাপ 1. হোস্টিং-এ Opencart ইনস্টল করা
যাদের বিকাশ বুঝতে সময় নেই তাদের জন্য একটি অনলাইন স্টোর। 5 কার্যদিবসের মধ্যে প্রস্তুত, 100 টিরও বেশি সরঞ্জাম বিক্রয়ের জন্য! শুধু আপনার পণ্য আপলোড এবং বিক্রি শুরু! শপ কনস্ট্রাক্টর বাকি কাজ করবে।
ওজন. আইটেমটির ওজন নির্দিষ্ট করুন।
ওজনের একক। আমরা কি পরিমাপ করি - কেজি বা গ্রাম।
স্ট্যাটাস। আমরা "সক্ষম" অবস্থা নির্দেশ করি যাতে আমাদের পণ্য স্টোরফ্রন্টে প্রদর্শিত হয়।
লিঙ্ক ট্যাব:
প্রস্তুতকারক। আমাদের উদাহরণে, উত্পাদন আমাদের নিজস্ব, তাই আমরা মাঠ খালি রেখেছি। অন্যান্য ক্ষেত্রে, আমরা এখানে প্রস্তুতকারক নির্দেশ করি। প্রাক-নির্মাতাদের অবশ্যই যোগ করতে হবে যার মাধ্যমে ক্যাটালগ => নির্মাতারা।
- সংশ্লিষ্ট পণ্য. Opencart-এ সম্পর্কিত পণ্যগুলি হল সেই পণ্যগুলি যা প্রধান কার্ডে, বিবরণের অধীনে প্রদর্শিত হয়। এখানে আমরা সেই পণ্যগুলি নির্দেশ করতে পারি যা আপনি এই পণ্যটির জন্য কেনার পরামর্শ দেন৷ উদাহরণস্বরূপ, আনুষাঙ্গিক। আমাদের উদাহরণে, রুটি, পিটা রুটি এবং আরও অনেক কিছু। এই আইটেমগুলি নির্বাচন করতে সক্ষম হতে দোকানে ইতিমধ্যেই যোগ করতে হবে৷
ট্যাব "ডিসকাউন্ট":
এখানে আপনি পরিমাণের উপর নির্ভর করে মূল্য নির্ধারণ করতে পারেন (2)। যে পরিমাণে ছাড়কৃত মূল্য কাজ করা শুরু করে তা নির্দিষ্ট করুন (1)। এছাড়াও, এই ছাড় শুরুর তারিখ এবং শেষের তারিখ (3 এবং 4) উল্লেখ করে সময়ের মধ্যে সীমিত করা যেতে পারে। যোগ করার জন্য নতুন ডিসকাউন্টপরবর্তী পরিমাণ থেকে, প্লাস (5) এ ক্লিক করুন।

প্রচার ট্যাব:
এখানে আপনি একটি নির্দিষ্ট সময়ের জন্য একটি নতুন মূল্য সেট করতে পারেন, উদাহরণস্বরূপ, একটি বিক্রয়ের জন্য৷ নতুন মূল্য (1), শুরুর তারিখ এবং শেষের তারিখ (2 এবং 3) উল্লেখ করুন। আপনি যদি আরো নির্দিষ্ট করতে চান, তাহলে প্লাস (4) এ ক্লিক করুন।

ছবি ট্যাব:
এই ট্যাবে, আমরা আমাদের পণ্যের জন্য অতিরিক্ত ছবি যোগ করতে পারি।
বোনাস পয়েন্ট ট্যাব:
এই ট্যাবে, আপনি পণ্য কেনার জন্য বোনাস পয়েন্ট সংগ্রহের সিস্টেম ব্যবহার করতে পারেন।
1. "পয়েন্টস" ক্ষেত্রে, ক্রেতা পণ্যটি ক্রয় করতে পারে এমন পয়েন্টের সংখ্যা নির্দেশ করুন৷ পয়েন্ট দিয়ে আইটেম কেনা যাবে না, 0 লিখুন।
2. "বোনাস পয়েন্ট" ক্ষেত্রে, পণ্য ক্রয়ের মাধ্যমে ক্রেতা কতগুলি পয়েন্ট পাবেন তা উল্লেখ করুন।

সমস্ত সেটিংস করার পরে, উপরের ফ্লপি ডিস্ক আইকনে ক্লিক করে সংরক্ষণ করুন। এটি একটি সাধারণ পণ্য তৈরি সম্পূর্ণ করে।
আসুন আরও জটিল পণ্যের দিকে এগিয়ে যাই, যা আমাদের উদাহরণে বিভিন্ন অংশ রয়েছে।
ওপেনকার্টে কীভাবে একটি পণ্য যুক্ত করবেন - একটি আরও জটিল উদাহরণ
একটি পণ্য যোগ করার আগে, আমাদের ক্যাটালগ => বিকল্পগুলিতে গিয়ে বিকল্পগুলি যোগ করতে হবে। যে উইন্ডোটি খোলে, সেখানে আমরা ওপেনকার্টের ইনস্টলেশনের সময় ইতিমধ্যে তৈরি করা বিকল্পগুলি দেখতে পাই। আমরা বিভাগগুলিতে আগের মতোই সেগুলি মুছে ফেলি।
উপরে প্লাস ক্লিক করে একটি নতুন বিকল্প যোগ করুন।
2. তারপর বিকল্পের ধরন নির্বাচন করুন - আমাদের উদাহরণে "সুইচ", যাতে আপনি শুধুমাত্র একটি বিকল্প নির্বাচন করতে পারেন।
3. সাজানোর ক্রম উল্লেখ করুন - ঐচ্ছিক।
4. এর পরে, প্লাস টিপে বিকল্পের মানগুলি লিখুন: মান নিজেই (5), এটিতে চিত্র (6) এবং সাজানোর ক্রম (7)। আমাদের উদাহরণে সাজানোর ক্রমটি গুরুত্বপূর্ণ যাতে যুক্তিটি ভাঙতে না পারে, যেহেতু দুটি মান (250g এবং 300g) থাকবে এবং সেগুলি অবশ্যই আরোহী ক্রমে অনুসরণ করতে হবে।

এখন বিকল্পগুলির সাথে একটি পণ্য যুক্ত করার দিকে এগিয়ে যাওয়া যাক। পূর্বে, আমরা ইতিমধ্যে একটি পণ্য যোগ করেছি এবং আমরা "বিকল্প" ট্যাব বাদ দিয়ে বিস্তারিতভাবে এই বিষয়ে আলোচনা করব না, যা আমরা এখনও বিবেচনা করিনি।
1. ট্যাবে নতুন তৈরি করা "সার্ভিং" বিকল্পটি নির্বাচন করুন৷ মান প্রবেশের জন্য একটি উইন্ডো প্রদর্শিত হবে।
2. "প্রয়োজনীয়" ক্ষেত্রে, মানটিকে "না" এ সেট করুন যাতে ক্রেতা একটি বিকল্প নির্বাচন না করেই পণ্যটি যোগ করতে পারে। তবে এর জন্য, ডিফল্ট বিকল্প সহ পণ্য কার্ডটি অবশ্যই সম্পূর্ণ নিবন্ধিত হতে হবে - অংশের মূল্য এবং ওজন অবশ্যই নির্দেশিত হতে হবে (যথাক্রমে 100 রুবেল এবং 200 গ্রাম)।
3. একটি নতুন বিকল্প মান যোগ করুন।
4. একটি মান চয়ন করুন।
6. আমরা মূল্যের উপর একটি সারচার্জ নির্ধারণ করি।
7. মূল অংশে ওজন যোগ করুন।
8. আমরা পণ্য সংরক্ষণ.

আমরা যে কার্ডটি দিয়ে শেষ করেছি তা এখানে:

এইভাবে, Opencart-এ আমরা ফিল্টার সেট আপ করতে পারি যা বিভিন্ন পণ্যের বৈশিষ্ট্য বর্ণনা করে। ক্রেতা রঙ, আকার, পরিবর্তন, কনফিগারেশন এবং অন্যান্য পরামিতি দ্বারা পণ্য চয়ন করতে সক্ষম হবে।
ধাপ 5. Opencart-এ পেমেন্ট গ্রহণ সেট আপ করুন
1. পেমেন্ট সেট আপ করতে, যান Addons => পেমেন্ট. পেজে বেশ কিছু পেমেন্ট মডিউল আছে।
2. ডিফল্টরূপে, তারা ইনস্টল করা হয় না এবং তাদের ইনস্টল করার জন্য, আপনাকে প্লাসে ক্লিক করতে হবে।
3. এর পরে, আপনি পেন্সিল আইকনে ক্লিক করে সম্পাদনা করতে এগিয়ে যেতে পারেন।

আমাদের উদাহরণে, আমরা শুধুমাত্র একটি অর্থপ্রদানের পদ্ধতি বিবেচনা করব - "ডেলিভারিতে অর্থপ্রদান", যেহেতু অন্যান্য সমস্ত পদ্ধতি একই রকম এবং শুধুমাত্র পূরণ করার ক্ষেত্রের সংখ্যার মধ্যে পার্থক্য। আপনার যদি পেমেন্ট এগ্রিগেটর সংযুক্ত থাকে, তাহলে আপনার এগ্রিগেটরদের দেওয়া তথ্যের প্রয়োজন হবে।
মডিউল সম্পাদনা করা যাক:
- ন্যূনতম পরিমাণ.এই পদ্ধতিতে অর্থপ্রদানের জন্য সর্বনিম্ন পরিমাণ নির্দিষ্ট করুন। অর্ডারের পরিমাণ এই মানের থেকে কম হলে, পদ্ধতিটি পাওয়া যাবে না।
- পেমেন্ট পরে অর্ডার স্থিতি.পেমেন্ট প্রাপ্তির পরে আমরা অর্ডারের অবস্থা নির্দেশ করি। আমাদের উদাহরণে, স্ট্যাটাস হবে "ডেলিভারড"।
স্ট্যাটাস। পদ্ধতিটি সক্ষম করতে, "সক্ষম" নির্বাচন করুন।
ধাপ 6 ওপেনকার্ট শিপিং সেট আপ করুন
আমাদের উদাহরণে, দুটি ডেলিভারি বিকল্প ব্যবহার করা হবে - একটি নির্দিষ্ট শিপিং খরচ (150 রুবেল) এবং 1000 রুবেলের বেশি অর্ডারের জন্য বিনামূল্যে বিতরণ।
1. ডেলিভারি পদ্ধতি সেট আপ করতে, যান অ্যাড-অন => ডেলিভারি।যে পৃষ্ঠাটি খোলে, সেখানে আমরা বেশ কয়েকটি ডেলিভারি পদ্ধতি দেখতে পাব, যার মধ্যে আমাদের প্রয়োজন।
2. প্লাসে ক্লিক করে সেগুলি ইনস্টল করুন৷
3. আমরা পেন্সিলের উপর ক্লিক করে সম্পাদনা করতে এগিয়ে যাই।

আসুন "স্থির শিপিং খরচ" পদ্ধতিটি সম্পাদনা করে শুরু করি:
দাম। ডেলিভারির খরচ উল্লেখ করুন। আমাদের উদাহরণে, 150.
কর শ্রেনী. আমরা এটিকে "নির্বাচিত নয়" এ পরিবর্তন করি, যেহেতু আমরা ব্যক্তিদের সাথে কাজ করার সময় কর ব্যবহার করি না।
উপরের ফ্লপি ডিস্কে ক্লিক করে সংরক্ষণ করুন।
- খরচ থ্রেশহোল্ড।বিনামূল্যে শিপিং উপলব্ধ হওয়ার জন্য সর্বনিম্ন পরিমাণ নির্দিষ্ট করুন৷ আমাদের উদাহরণে - 1000।
স্ট্যাটাস। "সক্ষম" উল্লেখ করুন।
আমরা সংরক্ষণ করি।
ফলাফল
আমরা সংক্ষেপে একটি খাদ্য সরবরাহের দোকানের উদাহরণ ব্যবহার করে Opencart-এ একটি অনলাইন স্টোর তৈরি করার বিষয়ে কথা বলেছি। অবশ্যই, নিবন্ধে আমরা শুধুমাত্র মডিউলগুলির মৌলিক সেটিংস বিবেচনা করেছি। ইঞ্জিনটি ঘনিষ্ঠভাবে দেখার সাথে, আপনি আপনার নিজস্ব বিপণন কৌশলগুলির সাথে একটি অনলাইন মেগাস্টোর তৈরি করতে পারেন৷
আপনার কল্পনা সীমাবদ্ধ করবেন না! ইঞ্জিন ইনস্টল করুন, সঠিক থিম এবং পরীক্ষা নির্বাচন করুন!
এখানেই শেষ. একটি অনলাইন স্টোর তৈরিতে সৌভাগ্য কামনা করছি!